An audience of graphic designers and record collectors was out there (The cult following Barney has may also buy into my product)
Given the nature of my audience I felt the package had to be made from good quality stock and be clever in concept to appeal to both these groups.
I chose to create a moving image as this has not yet been done (As documented there are various blogs and a book about his life). I wanted the piece not only to inform but to intrigue people enough to investigate Barney further.
Now I had the idea and skills for the 'product' - the Moving Image; I decided to focus on product and package. The package had been a strong influence from the start due to the nature of the Album Cover research. I had also researched some CD packaging quite early on as linked here.
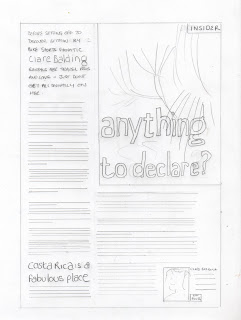
In preparation for the progress crit I storyboarded the moving image idea and also made 'a mock up' of the packaging idea as below:
The moving image naturally lent itself to music. I chose Hawkwind's biggest hit 'Silver machine' as it was suitably psychedelic which suited the light show images. I then chose two Elvis Costello hits 'Oliver's army' and Watching the detectives' The second had a line with 'tear drops start' which fitted perfectly with the tear drop sequence. The inspiration song at the end was easy New Order Blue Monday has a fantastic beat and is easily recognisable to people of my generation. Also a lot of Graphic Design students will have studied Peter Saville and the New Order cover is iconic (One of out CTS lectures touched on it). I was really keen to include the Ghost town movie which Barney had directed as it is so relevant for that period in the early eighties of Thatcher's Britain when unemployment was high. Also for it represents a time when MTV had just come on the scene (1981) so video was really cutting edge at the time.
I actually work out out to copy the video, we had it on as an add on to a Specials CD. Then it was simply a case of importing the MOV file into final cut and cutting and phasing as appropriate.(All new skills I have just learned!)
I had now viewed so much of Barney's album work that I was sure that I wanted to reflect the influence of the design in the packaging somewhere. I had been thinking of a title for the piece for a while when the idea of having the vinyl single image on the outside of the packaging came to me this led to the 'inside out' idea. Coincidentally I read later in Reasons to be cheerful Barney actually contributed the idea for an Inside out single sleeve for Accidents will happen by Elvis Costello . This seemed to be quite fitting. I thought the Armed Forces cover for Elvis Costello was really strong. So I copied the Jackson Pollock idea of splashed paint. I was also drawn to the strong logo for the Blockheads he created so I copied this for 'Barney'