Key Frame interpolation and using illustrator paths
Interpolate to insert between two fixed point.
How After Effects decides how the layer will move between two fixed points.
Default position
A Bezier Curve (as above)like an illustrator path.
Each anchor point has handles to change the curve.
Using the pen tool from the tools pallet - add a vertex (anchor pint, corner pint)
Convert vertex - Can change the interpolation from a smooth curve to a corner point.
Spatial interpolation - Space it occupies
Temperal interpolation - Timeline
select keyframes (by clicking on it)
- Animation menu
-Keyframe interpolation
Can change what happens before and after the selected keyframes
-Spatial -linear (Converts to a corner rather than curve)
- Temporal- Does not a noticable difference
Further options
To add keyframes or change time -click and drag layer or click diamond on layer menu
Select all key frames
-Animation menu
-Keyframe interpolation
Temporal interpolation - Linear, bezier, Cont Bezier and 'Hold'
Hold keyframes
No Change between key frames
Changes path from dots (no of frames) between anchor points to no dots. the Key frames in time line change from a diamond to a backward arrow shape.
The effect is it just jumps from keyframe to keyframe or point to point as no longer moving along a 'path'. Could use to animate a secondhand on a clock for example or to make something blink or flash
Example is Blink.ai
Import as footage
Using opacity to create blink
from 0% to 100 % on each keyframe
Then use the 'hold' option on keyframe interpolation.
To make everything quicker select all keyframes
Hold alt key and mover frames back along time line
smooth changes between keyframes
Can manually move keyframes yo space equally along time line
or
Select all keyframes except for first and last
keyframe interpolation
Roving: (Default is locked to moment when specify property)
* Rove across time (The keyframes change from diamond to circle shapes) and give a smoother change.
Only available for spatial properties ie not Opacity.
Illustrator
Can use Illustrator artwork to create motion paths
Create an Illustrator doc
Create a vector shape
Cope into AE (apple C)
Press P
Click on stopwatch
Edit and paste
This creates a motion path (Ie so can ove in a perfect circle) - A Roving path
The default option is to keep the shape orientation the same
LAYER
Transform
Auto- orientate
Change to orient along a path
Masks
Layer mask - transparency/opaque clipping masks - Illustrator
A layer is usually opaque
Select layer
Click on shape tool
Drag into composition
Created a vector shape (determines which area is opaque and which is transparent)
Four masks properties
Mask path
Mask feather
Mask opacity
Mask expansion
Use the selection tool (Arrow) can manipulate
- If select bounding box (double click the edge) can scale shape or move the shape
- Stop watch - can specify animation for each property
Select layer
Select pentool - create a shape
Can create a 'wipe'
Eg reveal.ai
Import Illustrator file
- CReate a mask by creating a shape ove rthe word
-Cleick on mask path and create keyframes - First keyframe dispappears
the last keyframe us the full mask shape
Can use Illustrator paths as masks
Open Illustrator file 'Melt'
Not text - it is outlines
Copy the characters into AE
Mask path
New solid layer the size of comp
Select layer
Copy text
Each shape will be a mask
Can animate mask shape
Short cut for mask paths
'M' mask path property
Enable keyframe by clicking on O
Example
DOT.psd
A matte (Photoshop clipping group)
Use one layer to specify which part of another layer can see
The top layer will specify - the 'Matt is on top
- Toggle sitches mode
- Mode, trk Matte, parent
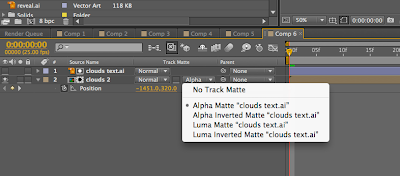
TRK Matte
Dots layer - Drop down layer
Choose the type of matte
Select 'alpha matte
Can invert also
Clouds
With a photoshop layer larger than your composition
Your composition can animate
Use Trk Matte function 'Alpha'























No comments:
Post a Comment